انواع دکمه ها
خلاصهدکمه عملیاتی شناور : یک دکمه متریال دایره ای که در صورت فشار دادن عکس العمل نشان میدهد. دکمه برآمده : یک دکمه متریال مستطیلی که در صورت فشار دادن عکس العمل نشان میدهد. دکمه مسطح : یک دکمه جوهری که در صورت فشار دادن عکس العمل نشان میدهد.
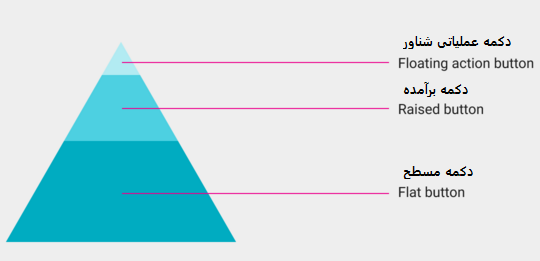
انواع دکمه ها :
3 نوع دکمه استاندارد وجود دارد :
- دکمه عملیاتی شناور : یک دکمه متریال دایره ای که در صورت فشار دادن عکس العمل نشان میدهد.
- دکمه برآمده : یک دکمه متریال مستطیلی که در صورت فشار دادن عکس العمل نشان میدهد.
- دکمه مسطح : یک دکمه جوهری که در صورت فشار دادن عکس العمل نشان میدهد.






انتخاب سبک دکمه :
انتخاب سبک برای دکمه بستگس به تقدم آن دکمه، تعداد کانتینرها در صفحه و ساختار صفحه دارد.
عملکرد : آیا به اندازه ای مهم هست که یک دکمه عملیاتی شناور باشد ؟
ابعاد : با توجه به کانتینری که دکمه در آن خواهد بود و تعداد لایه های z-space که در صفحه دارید، دکمه برآمده یا مسطح را انتخاب نمایید. نباید تعداد زیادی لایه از آبجکت ها در صفحه باشد.
ساختار : به ازای هر کانتینر یک نوع دکمه استفاده کنید. تنها زمانی انواع دکمه ها را با هم ترکیب کنید که دلیل موجهی برای آن دارید مانند ایجاد تأکید بر روی یک عملکرد مهم.
کاربرد :
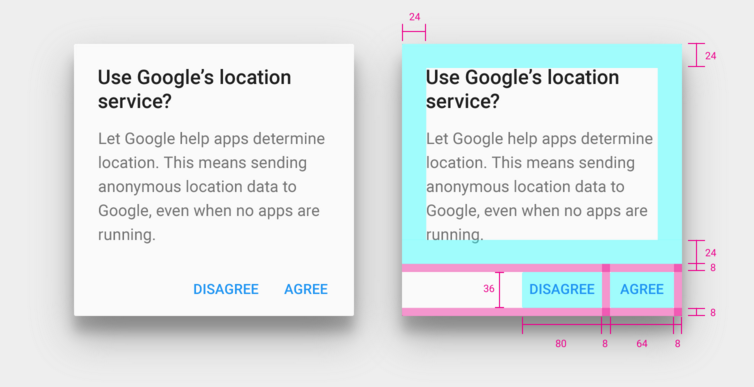
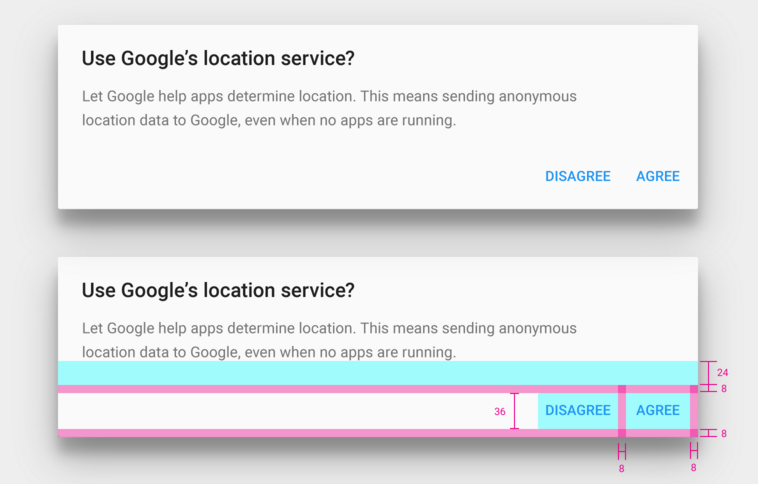
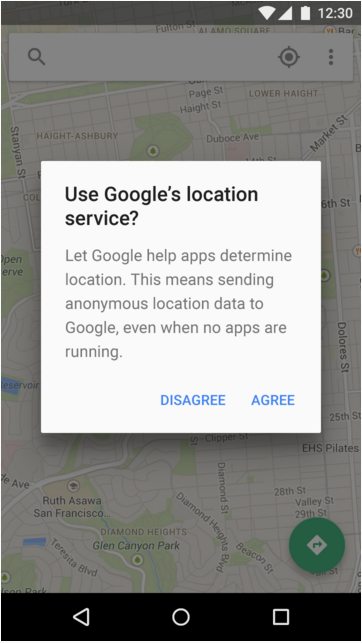
دکمه ها در دیالوگ :
- padding متن دیالوگ : 24dp
- کانتینر دکمه دیالوگ : 52dp
- دکمه های دیالوگ : padding از لبه های کانتینر 8dp ، تنظیم در سمت راست کانتینر (برای متن های LTR)
دکمه های مسطح در دیالوگ ها
دکمه های دیالوگ
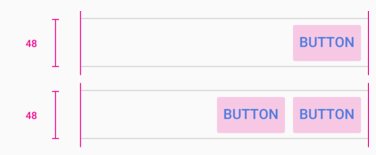
ارتفاع دکمه : 36dp
حاشیه بالایی دکمه : 24dp
paading دکمه : 8dp
تنظیم دکمه : لبه راست برای متن های LTR
پهنای دکمه : بر اساس طول متن دکمه تغییر میکند.
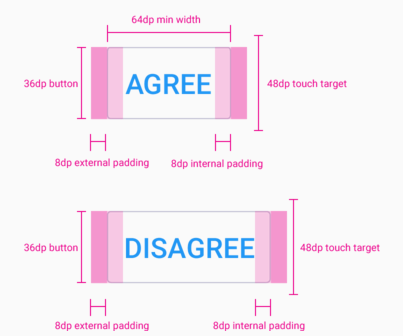
دکمه :
ارتفاع : 36dp
حداقل پهنا : 64dp
ارتفاع محل لمس : 48dp
حاشیه افقی : 8dp
padding افقی : 8dp
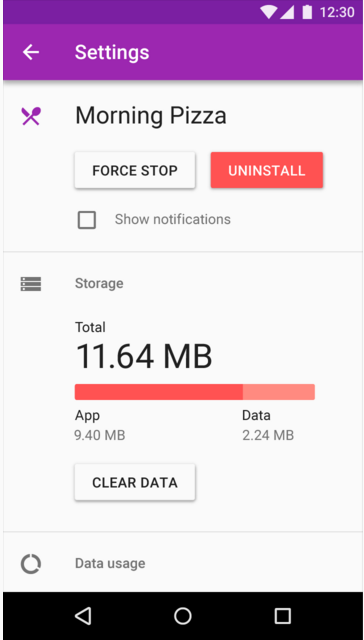
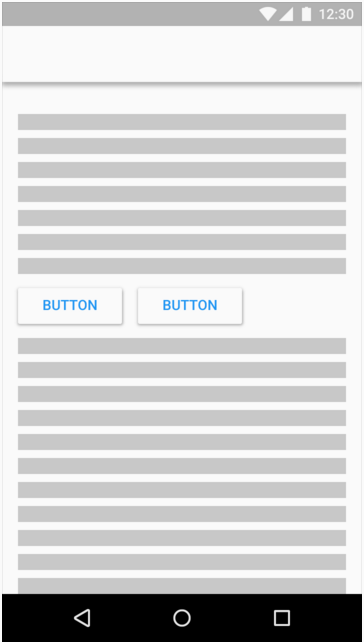
دکمه های inline :


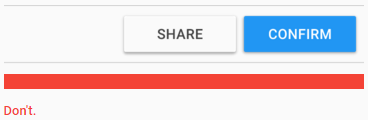
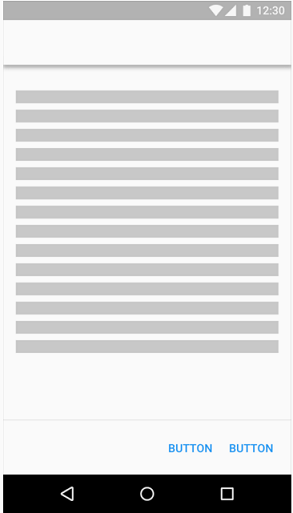
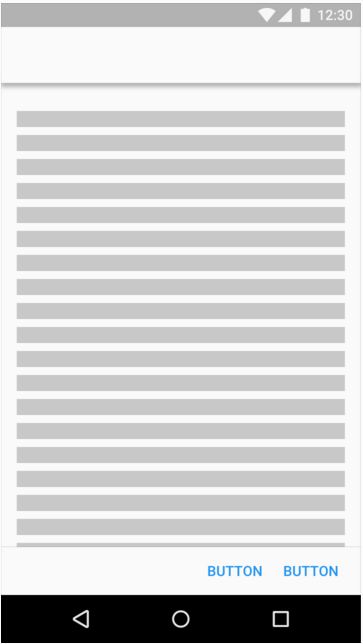
دکمه های ثابت فوتر (persistent) :
به عنوان جایگزین میتوانید از دکمه های ثابت فوتر هم استفاده کنید که آن ها هم به راحتی قابل دسترس میباشند.


هرگز از دکمه های برآمده در داخل ناحیه دکمه های ثابت استفاده نکنید.
همچنین دکمه ثابت فوتر به همراه یک تقسیم کننده میتواند در دیالوگ های قابل scroll استفاده شود.